티스토리 마우스 우클릭 드래그 방지
- 카테고리 없음
- 2019. 11. 5.
카테고리

티스토리 블로그를 운영 중이신가요? 시간과 정성을 들여 열심히 글을 써뒀는데 누군가 나의 글을 ctrl+C, ctrl+V 해간다면 정말 속상하죠. 그래서 오늘은 블로그 글과 사진을 복사하지 못하도록 방지하는 방법에 대해 알아볼 거예요. 마우스 우클릭/드래그를 방지하는 방법은 두 가지가 있어요. 하나는 플러그인을 사용하는 방법이고, 또 하나는 스킨폅집에서 html 수정을 하는 방법이에요. 플러그인을 이용하는 방법은 정말 간단하긴 하지만 특정 브라우저에서는 제대로 작동을 하지 않더라고요. 그래서 저는 두 가지 방법을 모두 사용하고 있어요.
◈ 플러그인 활용
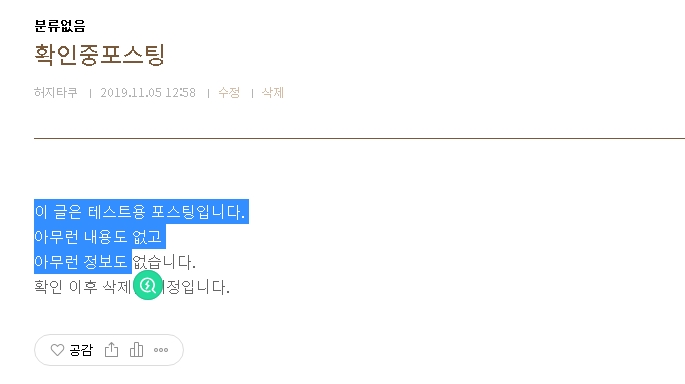
마우스 우클릭/드래그 방지를 해두지 않으면 아래 사진처럼 드래그를 통해 순식간에 내용을 복사할 수가 있어요. 플러그인을 활용해 이를 방지해볼게요.

1. 우선 티스토리 블로그의 관리자 모드로 들어가주세요.

2. 그러면 화면 왼쪽에 블로그를 관리할 수 있는 항목들이 나오죠? 그 중에서 [플러그인]을 눌러주세요.

3. 여러가지 플러그인이 뜨는데 그 중에서 [마우스 오른쪽 클릭 방지]라는 플러그인을 선택해주세요.

4. 그런 다음 [적용]을 눌러주세요.

[마우스 오른쪽 클릭 방지] 플러그인 위에 '사용중'이라는 글자가 표시되면서 마우스 오른쪽 클릭을 통한 복사 행위가 금지 돼요.

정말 간단한 방법이죠? 티스토리에서 기본으로 제공하는 플러그인을 이용한 방법이기 때문에 누구나 따라할 수 있는 방법인 거 같아요. 하지만! 이것만으로 복사가 방지되기도 하지만 앞서 말씀드린 것처럼 특정 브라우저에서는 제대로 작동하지 않는 경우도 있더라고요. 그래서 두 번째 방법으로 스킨폅집을 통한 마우스 우클릭/드래그 방지 방법을 알려드릴게요.
◈ 스킨 편집 활용
1. 동일하게 블로그 관리 탭으로 들어간 뒤 [스킨 폅집]을 눌러주세요.

그럼 아래와 같은 화면이 뜨는데요. 오른쪽 화면은 스킨을 편집할 수 있는 페이지고, 왼쪽 화면은 편집된 스킨이 적용된 모습이에요.

2. 화면 오른쪽의 [html 편집]을 눌러주세요.

그럼 텍스트가 가득한 페이지로 바뀌는데요. 당황치 마시고 <head>, </head>만 찾으시면 돼요. 찾기 어려우시다면 ctrl+F를 눌러 검색해보셔도 돼요.

3. <head>와 </head> 사이에 명령어를 입력할 것이므로 아래 사진과 같이 엔터를 한번 눌러 한줄을 띄워주세요.

4. 그 다음 아래의 명령어를 복사해서 붙여넣기만 하면 돼요. (명령어는 포스팅 하단에 메모장으로 첨부해 두었어요.)

ctrl+C, ctrl+V를 이용해 붙여넣어 볼까요?

5. 붙여넣기가 끝났다면 [적용]을 눌러주세요.

이것으로 티스토리 블로그에서 마우스 우클릭/드래그 방지 설정이 모두 끝났어요. html이 나오면서 조금 복잡한 것 같았지만 ctrl+C, ctrl+V만 하면 되는 정말 간단한 방법이었죠? 저 자세히 설명드리고 싶지만 저도 블로그를 막 시작한 초보라 이것저것 하나씩 배워가고 있는 수준이네요 ㅠㅠ (인피드 광고도 넣어보고 싶은데.. 이건 언제 배우나요 ㅎㅎㅎ) 저도 처음에 html 편집 화면을 보고 겁먹었던 기억이.. 아! html에서 편집했던 내용은 블로그관리 탭에서 스킨변경을 하게 되면 모두 초기화된다는 거 알고 계셨나요? 그렇기 때문에 겁먹지 마시고 이것저것 변경해보셔도 돼요. 블로그가 이상해졌다면 스킨변경으로 산뜻하게 다시 시작할 수 있거든요. 그러면서 하나씩 알아가는 거죠 뭐 ^^
자~ 여기까지! 티스토리 블로그에서 마우스 우클릭/드래그를 방지하는 방법을 알아봤어요. 미숙하긴 하지만 제가 직접 해본 방법으로 최대한 이해하기 쉽게 설명해드렸는데 어떠셨나요? 제 글이 조금이라도 도움이 되었길 바라며 오늘의 포스팅을 마칠게요~ "공감"은 로그인 없이도 가능한 거 아시죠? 오늘도 제 글 읽어주셔서 감사해요~ 행복한 하루 보내세요~
(위 메모장에 적힌 명령어를 그대로 복사/붙여넣기 하시면 돼요. 절대 어렵지 않으니 천천히 읽어보시면 누구나 하실 수 있을 거예요!)